Install Xdebug helper in Chrome. Search the Chrome web store for Xdebug and find the Xdebug helper extension installation. Phpstorm configuration. Make sure that the Xdebug port in phpstorm is also 9000 (the same as wamp’s Xdebug port): File Setting searches for Xdebug in the search box. Open the configuration in the upper right corner, as. Visual Studio Code, WebStorm, and Atom are probably your best bets out of the 16 options considered. 'Built-in debugging' is the primary reason people pick Visual Studio Code over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
PHPSTORM + XDEBUG (2/3) + WSL2 + DOCKER. Microsoft yahei for mac. Small example project to show how to configure xdebug (2 or 3) with WSL2 and Docker. This solution works only if you use PhpStorm on WSL2 with X server! WSL2 change Linux IP every reboot time, so you should, add global variable (WSLIP) in your Linux system.
Xdebug is an extension for debugging your PHP code. Magento Cloud Docker provides a separate container to handle Xdebug requests in the Docker environment. Use this container to enable Xdebug and debug PHP code in your Docker environment without affecting your Magento Commerce Cloud project configuration.
The following instructions explain how to configure Xdebug and PhpStorm to debug in your local Docker environment.
If you use Microsoft Windows, take the following steps before continuing:
- Open your Docker settings.
- Select the Expose daemon on tcp://localhost:2375 without TLS checkbox.
- Wait for the settings to apply.
Enable Xdebug
To enable Xdebug for your Docker environment, generate the Docker Compose configuration file in developer mode with the
--with-xdebugoption and any other required options, for example.For Linux systems, you must use the
--set-docker-hostoption to add thehost.docker.internalentry to the/etc/hostsfile for thefpm_xdebugcontainer.This command adds the Xdebug configuration to your
docker-compose.ymlfile.Follow the steps to launch the Docker environment in Developer mode.
The default Docker environment configuration sets the following Xdebug configuration variables:
Change any Xdebug configuration using the
XDEBUG_CONFIGoption. For example, to change the xdebug.remote_port option:On Linux systems, use the following command instead:
To configure PhpStorm to work with Xdebug:
In your PhpStorm project, open the settings panel.
- Mac OS X—Select File > Preferences.
- Windows/Linux—Select File > Settings.
In the Settings panel, expand and locate the Languages & Frameworks > PHP > Servers section.
Click the + to add a
PHP Remote Debugserver configuration. The project name is in grey at the top.Configure the following settings for the new server configuration:
- Name—Enter the name used for the
serverNameoption fromPHP_IDE_CONFIGvalue. - Host—Enter
localhost. - Port—Enter
80. - Debugger—Select
Xdebug.
- Name—Enter the name used for the
Select Use path mappings. In the File/Directory pane, the root of the project for the
serverNamedisplays.In the Absolute path on the server column, click and add a value to the
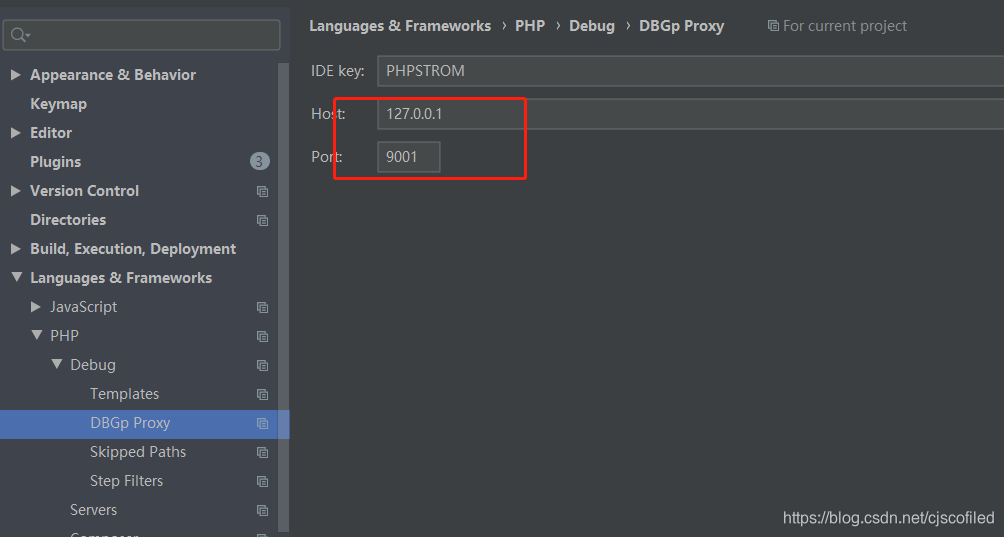
MAGENTO_ROOToption. The default value is/appChange the Xdebug port to 9001 in the Languages & Frameworks > PHP > Debug > Xdebug > Debug Port panel.
Click Apply.
Use Xdebug
The following steps describe debugging web requests and CLI commands.
To debug web requests:

In your PhpStorm project, click (Start listening) in the top navigation bar.
Add breakpoints in the
pub/index.phpfile.Install the debug extension in the browser, and then click Debug to enable.
In the browser, open the
https://localhostURL.When PhpStorm recognizes the Xdebug connection, you can begin debugging web requests.
You can debug any Magento command or PHP script using the following steps.
To debug CLI commands:
In your PhpStorm project, open the Build, Extension, Deployment > Docker panel, and then click
+to add a new Docker server and update the following settings:- Name—Enter a name for the server, for example
Docker Cloud. - Connect to Docker daemon with—
- Windows—Select TCP socket and update Engine Api Url with
tcp://localhost:2375. - Mac OS X—Select Docker for Mac. [default]
- Windows—Select TCP socket and update Engine Api Url with
- Name—Enter a name for the server, for example
Quite imposing plus 4 mac torrent. In the Languages & Frameworks > PHP > Cli Interpreter panel, click […].
Click [+] to add and configure a new Cli Interpreter from your Docker image. Update the following settings:
- Name—Enter a name for the new interpreter, such as
Magento cloud docker cli. - Remote—Select
Docker.- Server—Select
Docker Cloudfrom the previous step. - Image name—Select
magento/magento-cloud-docker-php:7.x-cli.
- Server—Select
- Additional > Debugger extension—
- Windows—Enter
xdebug. - Mac OS X/Linux—Enter
xdebug.so.
- Windows—Enter
- Click Refresh to verify that the interpreter and Xdebug extension are configured properly.
- Name—Enter a name for the new interpreter, such as
Click Save.
Open the Run/Debug Configuration window and add a new PHP script with the following settings:
- Name—Enter
bin/magento. - Configuration > File—Select the path to the
bin/magentofile in your local environment.
- Name—Enter
Add breakpoints in the
bin/magentofile and the debug PHP script created in the previous step.
Using Xdebug Helper
You can install and use the Xdebug Helper Chrome extension to debug your PhP code from the browser.
To use Xdebug Helper with Chrome:
Install the Xdebug Helper extension from the Chrome store.
Enable the extension in Chrome as shown in the following figure.
In Chrome, click in the Chrome toolbar.
From the Xdebug helper menu, click Options.
From the IDE Key list, select PhpStorm.
Click Save.
With xdebug you can set breakpoints in your code, see all defined variable and even change them while running the code.
To start we need to download the latest Xdebug version from http://xdebug.org/download.php. You have to choose the right version for your installed php version. If you’re using a newer XAMPP version you should already have this file installed under C:xamppphpextphp_xdebug.dll.
Now that we’ve installed the Xdebug extension we need to configure it to work with our Php and Phpstorm installation. First let’s configure the our Php installation. For this we need to open our php.ini file (C:xamppphpphp.ini)
At the bottom of the file you should see the following commented section for the configuration of Xdebug.
We now need to replace this section with the following code:
Now we need a browser extension to enable the debug mode. For this we can use Xdebug helper from the Chrome Web Store. For now just install the extension.
We can now open our PhpStorm project and enable the debugging mode in “Run”, “Start Listening for PHP Debug Connections”. It’s also a good idea to activate “Break at first line of PHP scripts”. This will stop at every request even if you don’t set a breakpoint.
Now add a breakpoint in your code which you want to debug. You can do this by clicking on the right of the line number. There should appear a red circle at the line which you clicked.
Phpstorm Xdebug Chrome Not Working
Now open the local website you want to debug and enable the debugging mode in the right corner of the address bar by clicking on debug in the dropdown.
If you now reload the website you should get a new dialog in your PhpStorm window.
Here we have to select the file in which the request starts. In this case it is the index.php in the api directory.
You can now view all the defined variables in your scope with the global variables like $_SERVER, $_COOKIE, $_GET and more. You can also set additional breakpoints, change the value by double clicking on a variable and go step by step through the request.
Phpstorm Setup Xdebug
More information about the configuration is available here:
http://confluence.jetbrains.com/display/PhpStorm/Xdebug+Installation+Guide
https://www.jetbrains.com/phpstorm/quickstart/debugger.html
